
Want to create your own website using WordPress and Elementor? Then you have landed at the right place.
Whether you provide B2B and B2C services like Amazon, run an online retail store, or offer one-on-one consultancy services, you will need a professional website that can meet all your and your customer’s expectations. However, for non-coders or non-techies, creating a website from scratch can seem very burdensome and it will take a lot of time and effort. Thanks to this amazing platform WordPress and a fully-fledged page builder Elementor, you can finish the whole process within a few minutes.
Furthermore, once you’ve finished installing Elementor on your WP website, you’ll require widgets or plugins to enhance the functionality of your site. And Mighty Addons will assist you in accomplishing that goal, which we will discuss in the later part of this blog.
So what are you waiting for?
Let’s get dive into the comprehensive guide to building a website using WP and Elementor step-by-step and customizing it to its fullest potential.
Technical Setup For Creating a WP Website
To create your own WordPress website with Elementor, you need to follow these given steps:
- Choose the domain name
- Select a web hosting service
- Install WordPress
- Choose a theme
- Install Elementor
- Install Mighty Addons (Pro version is also available)
- Building webpages
- Customizing the website
- Styling the website
Choose the domain name
The first step in developing your own site is to select a domain name. Your domain name will allow visitors to find your website. If you’re building a website for personal purposes, like for blogging or as a portfolio, consider employing your personal name as the web address. This will help you build a brand image, and your website address will almost certainly show in Google SERPs.
However, if you are building a website for business purposes, consider choosing your business name as your domain name. Remember, while choosing a domain name, you will find a couple of options like .com, .co, .me, .net, .us, .org, and more. Among all these, .com is the most favorable one and the majority of people usually input this in the URL bar by convention. In case, if .com is not available, then don’t be disheartened. You can always opt for other popular domain names like .me or .co.
There are a plethora of platforms available in the market that can help you in choosing your desired domain name like Hostinger, Namecheap, Bluehost, Bigrock, and more. You can go with any of them.
Select a web hosting service
The next step is to select a suitable web hosting company. The hosting provider will permit you to keep all of the files that comprise your website. WordPress, Elementor, and the add-ons specified in this guide will be installed on your hosting server.
In terms of hosting plans, they vary from low-cost shared hosting to more pricey managed WP hosting, premium dedicated servers, and VPS hosting. If it’s your first site and you’re just beginning out, a shared hosting package is an excellent choice. There are various web hosting providers to pick from, including Hostgator, Bluehost, GreenGeeks, and others.
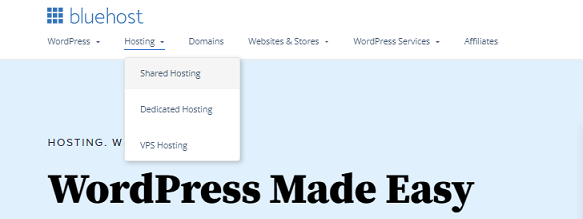
There are several suggested WordPress hosting companies, but for the sake of this article, we’ll choose Bluehost. We chose shared hosting since you are a beginner in website development. To begin, follow the instructions below:
- Visit Bluehost and navigate to Hosting > Shared Hosting in the primary menu bar.

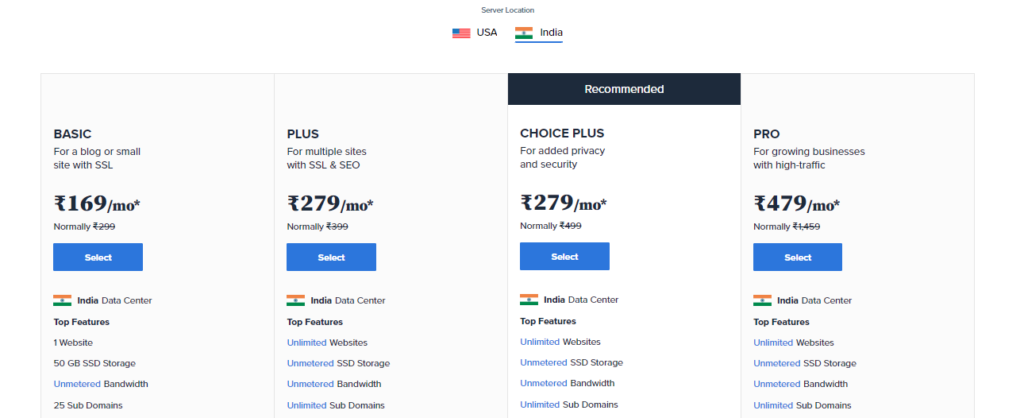
- Choose the best hosting package for your website.

- Enter the domain name you want to check whether it’s vacant.
- Review and finish your order by entering your account information.
- Bluehost will send you a welcome email with all of your account information when you sign up for a hosting package. Locate the login hyperlink to your hosting account section and login with the given username and password.
A Piece of Advice: While you may purchase your domain name independently from your hosting package, combining the two allows you to control everything in one spot.
Install WordPress
If you’ve selected Bluehost as your hosting service, WordPress will be installed for you immediately. To enter your WP dashboard, simply click Login.

You may download WordPress from its official website, wordpress.org if you have selected another web hosting service.
Furthermore, often first-time users get confused between WordPress.com and WordPress.org and many a time use these terms interchangeably. There is, however, a considerable difference between them. Each of these websites serves a unique purpose, which we would like to highlight. Here is a glimpse of them.
WordPress.org vs WordPress.com
WordPress.org
You should go to WordPress.org to install WordPress. It is the location of the WordPress software’s free edition. Aside from the fact that it’s free, the major issue here is that you’ll need to have a 3rd party web hosting provider to host your website.
WordPress.com
WordPress.com, which provides additional services and possibilities, is a premium membership. You will be able to acquire a website and hosting in a short amount of time with no extra, third-party services required.
Choose a theme
Next, install the WordPress theme. By default, Twenty-Twenty-Two comes with the pre-installed WordPress version. But in the event that you want to go for another theme, you can install it by following the given steps:
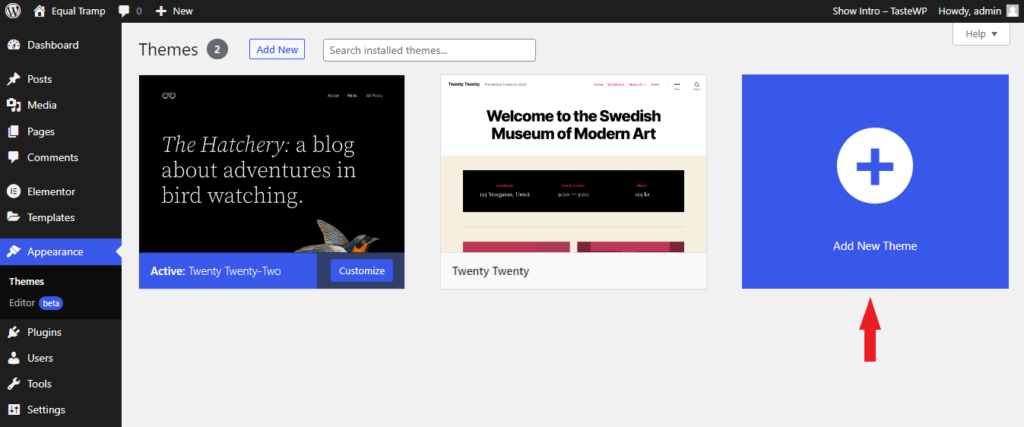
- Navigate to, Appearance > Themes
- Click on Add New Theme.
- Install and activate any theme you like.

Install Elementor
The following step is to install Elementor, a visual drag-and-drop website builder. This page builder streamlines the construction of a WordPress website by allowing you to observe live updates. WordPress may be a frightening tool at times, appearing too difficult to use yourself. You may, however, design your site fast, efficiently, and comfortably by utilizing a page builder like this. Overall, it is a one-stop solution for any WordPress fan, allowing you to handle all aspects of your site design from a single platform.
To install the Elementor, follow the below steps:
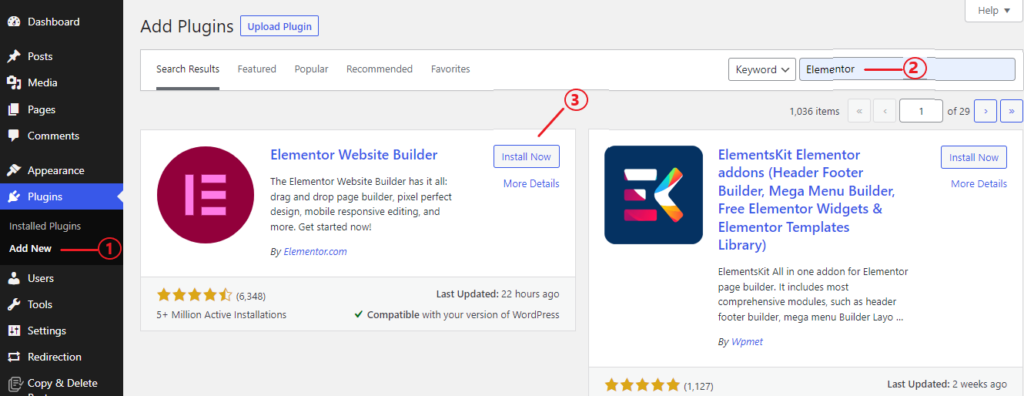
- Navigate to, Plugins > Add New and search for Elementor in the search plugins bar.
- Click on Install Now button.
- Then activate the plugin by clicking on Activate button.

Install Mighty Addons
Even if WordPress provides a lot of widgets and plugins, it is always a good idea to use Addons to make your site more functional and visually appealing to visitors. And Mighty Addons for Elementor has never let me down. It is a powerful and simple-to-use Elementor extension powered by Mighty Themes that improves your Elementor page-building journey.
It includes a large number of fully prepared robust Elementor sections that can be incorporated into your site with a single click. There are also beautiful pre-designed template packages for various applications.
Not to mention its integration with Pixabay and Unsplash, which provides you access to over 1 million stock photographs (available with its pro version). And there are more substantial features like that, but we will not discuss them. If you want to learn more about them, go to their official website, mightythemes.com.
We’ll simply utilize a few Mighty Addons widgets here to make it more useful and buildable for new WordPress users using its free version.
To install the Mighty Addons, follow the below steps:
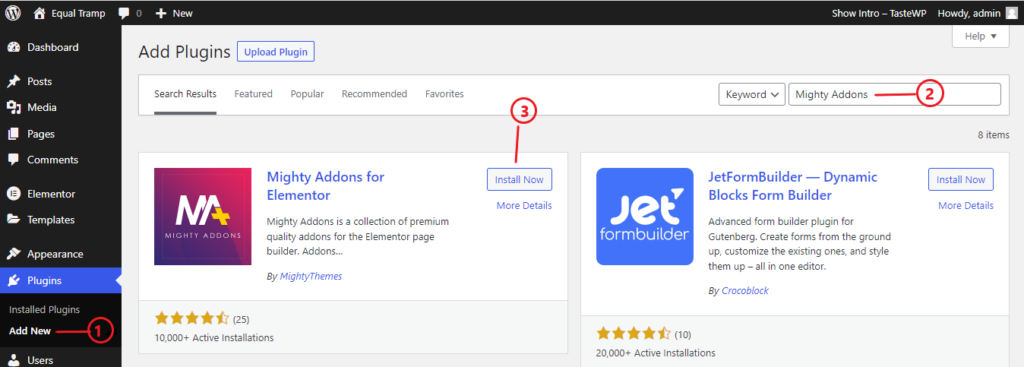
- Navigate to, Plugins > Add New and search for Mighty Addons in the search plugins bar.
- Click on Install Now button.
- Then activate the plugin by clicking on Activate button.

Building Webpages
Now that we’ve covered the technical aspects of building a website and we’ve got everything in order, it’s time to get to work on the website. In this guide, we’ll create a bakery website and then will customize it using Elementor and the power-packed Mighty Addons.
So, let’s get started.
Import Kit Library
To import the whole kit library, head to the WP dashboard and follow the below steps.
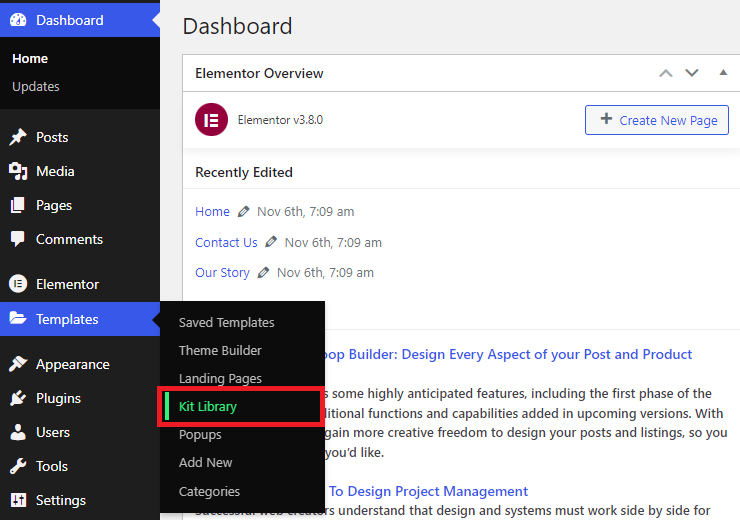
- Navigate to the Templates > Kit Library

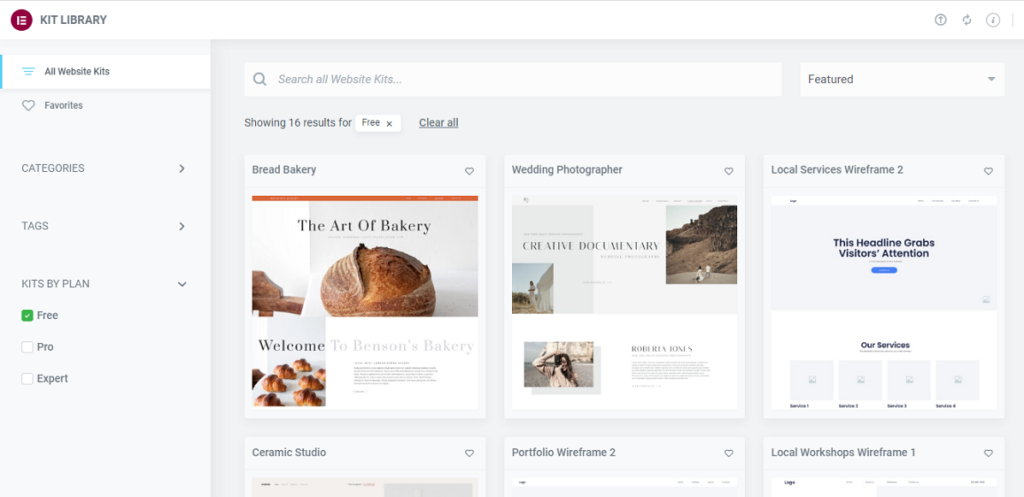
- Here, you will see a multitude of website kits on your right-hand site. And the categories, tags, and kits by plan section on your left-hand side. Since we will be importing a free kit, so we are selecting the free option in the kit by plan section. Alternatively, you can choose anyone you want.

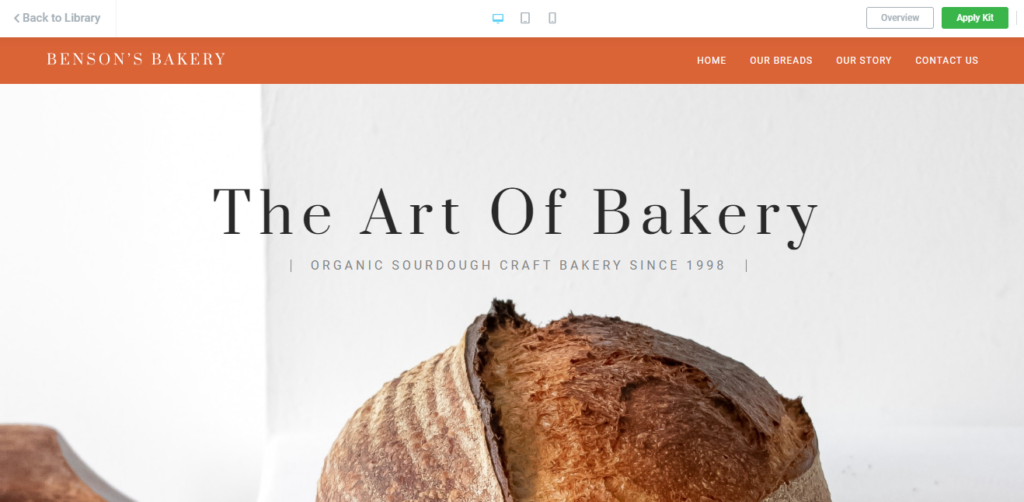
- Select the ‘Art of Bakery’ kit. And finally, click on Apply Kit.

- You now have a bakery website featuring pages such as Home, Our Story, Our Breads, and Contact Us.
Customizing the website
Now that all of the web pages have been established, it’s time to personalize your site. We’ll start by learning how Elementor and Mighty Addons operate, and then we’ll get into modifying visual aspects including colors, fonts, and layout.
Getting started with Elementor
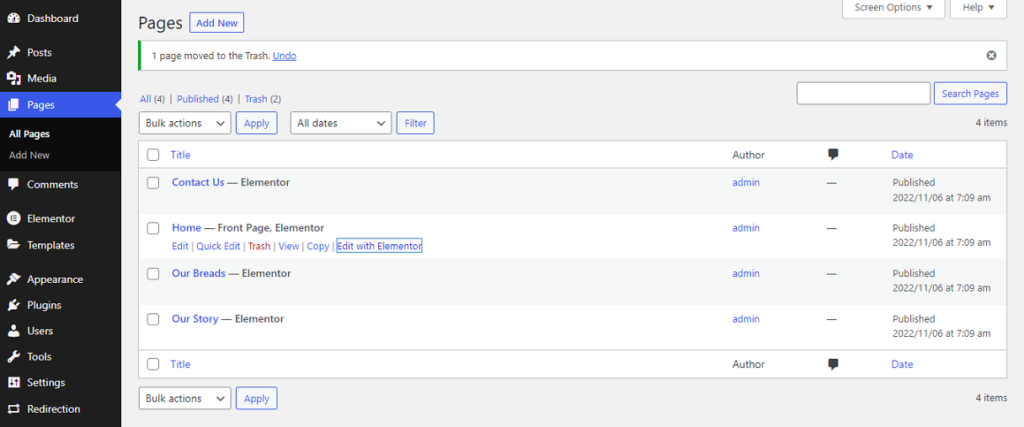
- To begin, navigate to Pages > All Pages. Mouse well over the page name of the newly constructed Home page. And click on Edit with Elementor when the menu links show below.

- When the page loads, there will be two areas on the screen. The editing screen for Elementor is on the left, while the right side displays the live changes on your page.

- Furthermore, Elementor creates the layout of any page using sections, columns, and widgets. Sections are the main construction pieces, and inside them will be columns called inner sections. You will be able to add widgets to your website, inside inner sections or columns.
Working with Sections
- When you mouse over a section, a blue border appears with a handle that allows you to add a new section (+), modify the section, or completely delete the section (×). You may also access section controls by right-clicking on the handle.

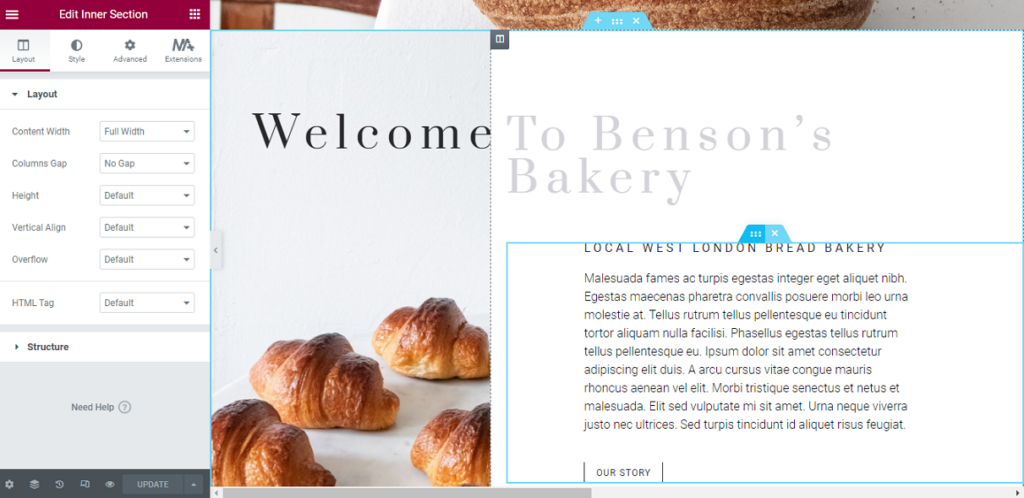
Working with Inner Sections
- When you mouse over an inner section, a blue border appears with a handle that allows you to edit the inner section, or completely delete the inner section (×). In a similar manner, you may also access section controls by right-clicking on the handle.

Working with Widgets using Mighty Addons
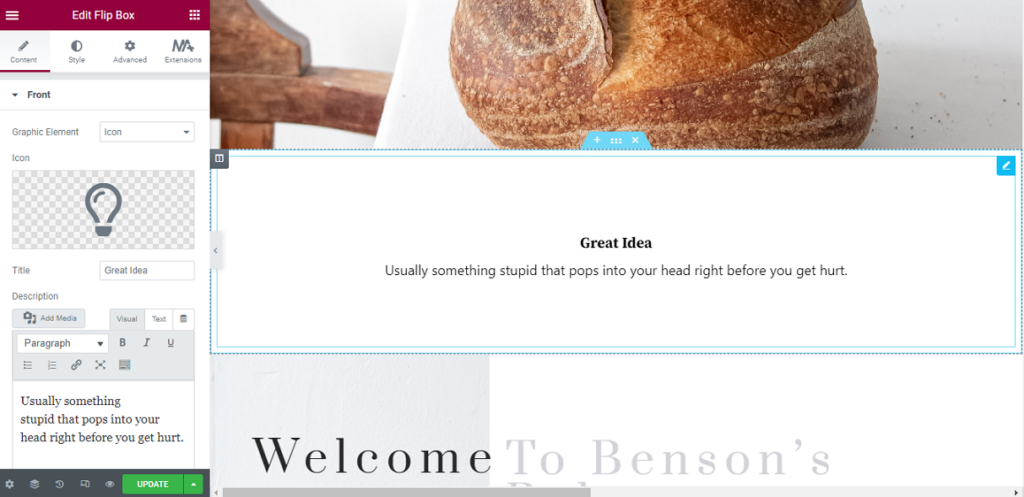
- Lastly, you can either add a new widget or edit the existing one. To add a new widget, like the one in the screenshot below, go to the search widget bar and type the required MA widget name. Now simply drag and drop it to the widget section on the right side of your page.

- To edit the existing widget, right-click the widget handle or click the pencil symbol (on the top-right corner). You can then customize the graphic element, alignment, background color, and other options accordingly.

Styling the website
Once the basic controls have been customized, the next step is to tweak your website by adding beautiful stylish colors and fonts. This will help you to incorporate your business into your personal style.
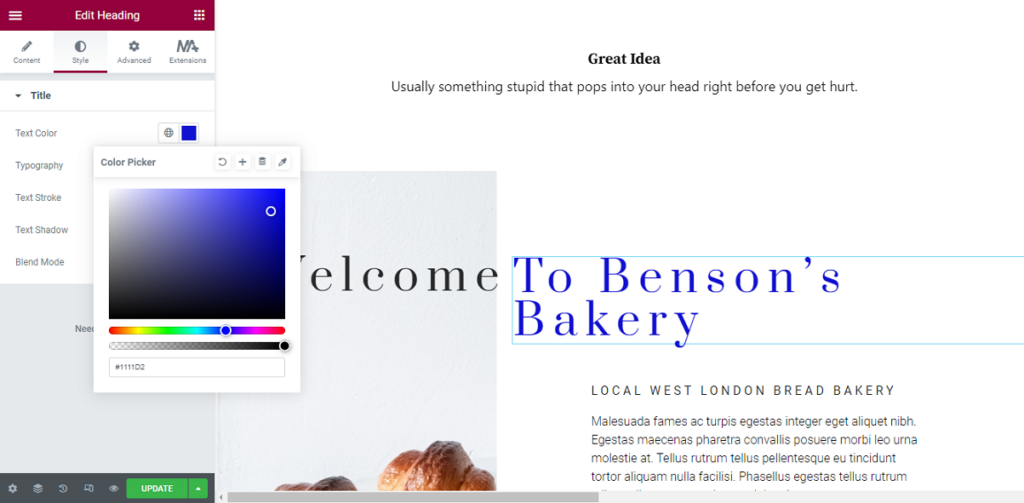
Styling colors
- Colors may be changed both globally and individually for each widget. When you change the colors on a global scale, each new page you make using Elementor will acquire these styles, and now all that you need to do is build the structure and add the content.
To change the color on a global scale, select the left hamburger menu section. Then, under the Style tab, pick the desired color.

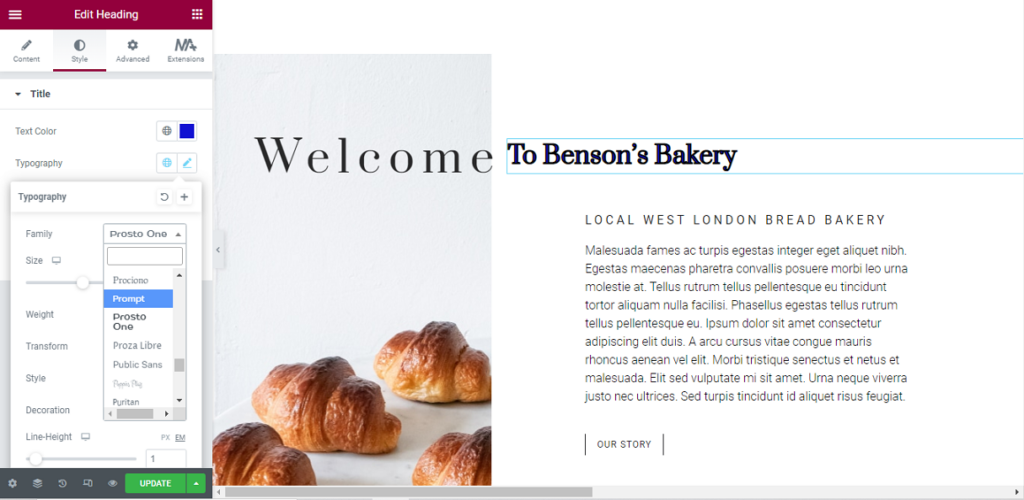
Styling Font
- Likewise to colors, fonts can be changed on both global and individual levels for each widget section. When you change the typography on a global scale, each new page you make using Elementor will acquire these styles.
Globally font family, size, weight, or style can be configured for primary, secondary, body text, accent, and more.

Similarly, you can customize and style your website’s images, page layouts, headers & footers, and more. And you can see all the changes by clicking on the eye button (on the left-bottom corner) before making your website live.
The Key Takeaway
That’s all for now!
For rookies, the effort of developing a WP website may be difficult, frightening, and even terrifying. However, using Elementor and Mighty Addons, this process becomes really straightforward and simple.
Elementor has everything you need to create a professional website. And Mighty Addons improves your website’s functionality with fully-fledged widgets. The combination of these two improves the overall functioning of your website and allows it to shine out from the crowd.
So what are you waiting for?
Start building your WP website using Elementor today!
Hope you found this blog informative! In case of any questions or doubts, feel free to ask in the comments section below. We would be glad to help you!