
Core Web Vitals have become an intrinsic part of Google’s search algorithm. This significant page experience update introduced by Google has ushered in as a bane for poorly-performing websites. The ultimate goal of introducing CWV or Core Web Vitals is to improve the user experience so as to increase the rate of conversions. Websites can enhance their CWV score by leveraging technical SEO and thereby get better rankings.
Let’s understand what CWV is!
What is Core Web Vitals
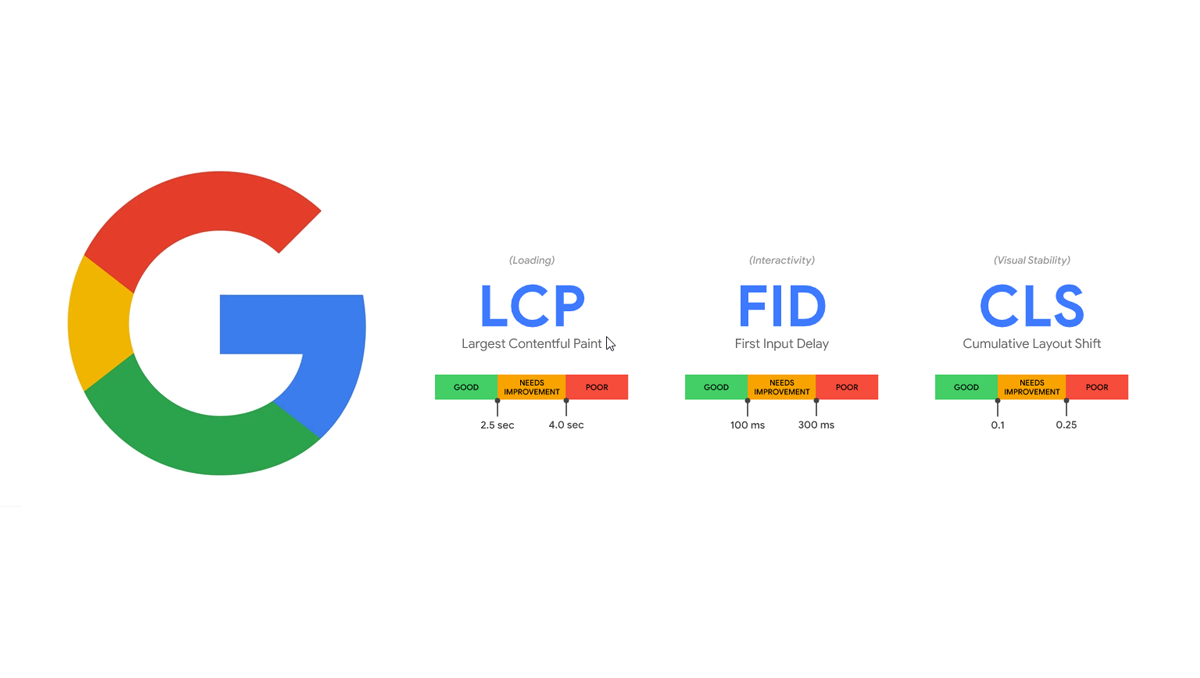
Core Web Vitals or CWVs are a unique way to measure the user experience on different websites. CWV includes multiple factors which are considered significant by the search engine giant- Google. CWVs comprise the following:
- FID or First Input Delay
- LCP or Largest Contentful Paint
- CLS or Cumulative Layout Shift
Importance of Core Web Vitals
Page experience has acquired the position as one of the official factors for Google Search Rankings. CWVs have a critical role in deciding the UX of any website and the overall page experience. Google offers recommendations and guidance so that website developers can successfully improve the CWV score of different websites.
Since CWVs are combined together with other important ranking algorithms, they directly impact the SEO of any website. In case a website fails to enhance its CWV score, this will result in a lowered SEO ranking.
How to improve the Core Web Vital score for your website?
The first foot forward to enhancing the CWV score for your website involves understanding each Core Web Vital closely. Suppose you are running your own website. In that scenario, you are required to study how CWV metrics offer value-packed insights regarding the user experience of the website. It is necessary that you understand the difference in each of these web pages is different. And each of these pages would come with different functionality, formats, content and so on. You may therefore need to take the assistance of an expert web developer or refer to any reliable and insightful blog such as Digi Updates to study and analyze the CWVs for your business website closely.
FID or First Input Delay
Let’s first understand the basic meaning of FID. It is basically the total time taken by a user to interact with your business website. In a simpler context, FID is the average time needed for a web page to get completely loaded so that the user can interact with and use the website content. You can also consider it as a score that determines the loading speed of your website page. Besides, FID also lets you know how much time a user needs to actually start taking some action on your business website once it gets loaded.
You can determine the FID score for your website depending on the given three parameters:
- Good: Who says a century is always good? In the case of FID, it should be less than 100 ms to be called an impressive FID score.
- Needs improvement: There is still some scope for improvement in case the FID score for your website lies between the range of 100 ms and 300 ms.
- Poor: Is it scoring a triple century? Then your website reflects a poor performance in terms of FID.
LCP or Largest Contentful Paint
LCP is the time required by any web page to get loaded from the POV of the user. Basically, LCP is the measurement of time from the moment a user clicks upon a link till the time he sees most of the content on the screen. Website owners can use Google PageSpeed Insights or the Lighthouse audit tool to check the LCP scores. There are certain guidelines that one needs to follow if one wants to maintain their LCP score.
- Good: If at least 75% of your website gets loaded within the initial 2.5 seconds of clicking upon the link, then the LCP score is good enough.
- Needs improvement: In case the web page takes more than 2.5 seconds to get loaded but takes less than 4 seconds to display at least 75% of the content, then there is a scope for improvement in the LCP score.
- Poor: Is the web page taking more than 4 seconds to render 75% of its content on the screen? Then consider your LCP score as poor.
CLS or Cumulative Layout Shift
Cumulative Layout Shift hints toward the visual stability that a webpage achieves once it gets loaded. CLS majorly focuses on smartphones as the limited screen size poses a challenge to visual stability. CLS keeps a tab on the different elements on your website, which keep shifting and moving while the page gets loaded. Elements like images, layouts, and ads, if keep shifting, can cause hindrance to the user experience.
Here’s how to determine if you possess an impressive CLS score or not.
- Good: If the CLS score is less than 0.1, you can stay assured.
- Needs improvement: In case it is greater than 0.1 but less than 0.25, you should consider working on your CLS score.
- Poor: If it is higher than 0.25, then you must get in touch with a professional website developer, as the CLS score is quite poor.
How to improve the overall performance of CWVs as per SEO?
Now that you have got the hang of Core Web Vitals and their connection with SEO, here’s what you must consider to notch up your SEO game!
- Long posts to the rescue: Ignore everyone who insists that the length of your piece of content does not matter. When you invest your time in long-form content, Google actually takes time to gain a grasp over your content piece closely. To increase readability, you need to add relevant images, internal links, and so on.
- Optimization of content: You should always try to deliver “useful and relevant results” to your audience. And that’s why make sure your content is optimized in such a way that it looks engaging, unique, and informative. The quality of the content should be at par with other authority websites and reflect credibility.
- Consistent posting: When you publish content on your website consistently, the website achieves more traffic. The quality of the leads improves significantly. As per HubSpot reports, reputed websites need to publish at least 4 to 5 blogs every. And comparatively, smaller websites can do away with 3 to 4 blogs.
Wrapping up!
CWVs can complicate your website performance if not taken care of right from the beginning. Make sure you stay updated about the latest alterations and work on SEO optimisation side by side. 2022 is the year where you finally have to do away with poor quality user experience.






